
In den letzten Monaten hatten Sie Zeit, unsere neue Website zu testen. Hier im Beta-Blog, über eine Nutzerbefragung sowie über unsere Social-Media-Kanäle unter dem Hashtag #gutbetabesser haben Sie uns Ihr Feedback mitgeteilt. Dafür möchten wir uns an dieser Stelle herzlich bei Ihnen bedanken.
Sehr erfreulich ist die Erkenntnis, dass die Mehrheit von Ihnen insgesamt einen positiven Eindruck von unserer neuen Website hat. Einige sehen aber durchaus noch Optimierungsbedarf und haben uns auch konkrete Vorschläge mitgeteilt, die wir bei der Weiterentwicklung berücksichtigen werden.

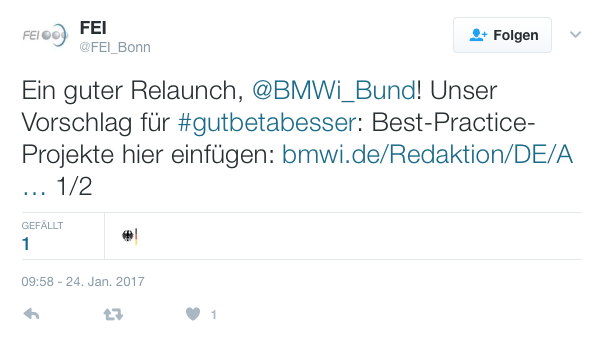
Positives Feedback vom Forschungskreis der Ernährungsindustrie in Bonn

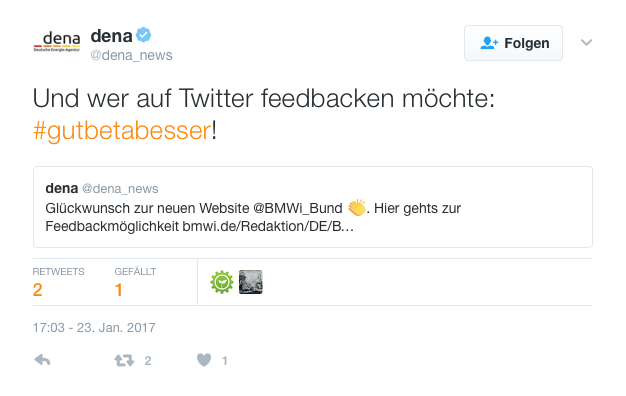
Glückwünsche der Deutschen Energie-Agentur zur neuen Website
#gutbetabesser – Ihre Anregungen zur Optimierung von BMWi.de
Für einen Großteil von Ihnen entspricht das Angebot den Erwartungen an eine Ministeriums-Website. Über die neue Navigation kommen die meisten schnell zu den für Sie relevanten Inhalten. Einige von Ihnen gaben aber auch die Rückmeldung, dass die neue Navigation noch etwas gewöhnungsbedürftig sei und manche Informationen schwer zu finden seien. Zwei Anmerkungen waren zum Beispiel:
„Das Navigationskonzept finde ich interessant, es ist aber etwas gewöhnungsbedürftig.“
„Ich bin ein wenig altmodisch. Wenn ich mich an etwas gewöhnt habe, bin ich schwer von Neuerungen zu überzeugen.“
Selbstverständlich wollen wir alle unsere Nutzerinnen und Nutzer so optimal wie möglich ansprechen. Deshalb nehmen wir diese Rückmeldungen sehr ernst und werden die Navigation weiter optimieren. Wie dieser Nutzer haben einige die Übersichtlichkeit der Navigation kritisiert:
„Ich bin nur durch Zufall darauf gekommen, dass es einen Unterschied zwischen Dossiers und Themenseiten gibt.“
Das werden wir ändern und die Nutzerführung verbessern, indem wir Navigationselemente und Seitentypen exakter benennen und beschreiben werden, so dass Sie sich in Zukunft einfacher zurechtfinden und jederzeit genau wissen, wo Sie sich gerade befinden und was Sie hinter den weiterführenden Links erwartet.
Sie haben uns auch auf konkrete Probleme hingewiesen und Vorschläge gemacht, die wir bei der Optimierung berücksichtigen werden. So können wir beispielsweise diese Anregung eines Nutzers aufgreifen und zukünftig noch mehr Einführungstexte und Hilfestellungen zum Bedienen der Website anbieten:
„Es fehlt eine übersichtliche Eingangsseite, die die weiterführenden Seiten erklärt.“
Mehrere Nutzerinnen und Nutzer haben uns darauf hingewiesen, dass sie spezielle Publikationen nur schwer oder gar nicht gefunden haben. Auch wenn es die Möglichkeit bereits gibt, nach Sonderreihen in der Publikationsliste zu filtern, zeigen uns solche Hinweise doch, wie wir Struktur und Auffindbarkeit von Inhalten verbessern können. Wir werden die Filter in der Publikationsliste deshalb noch weiter optimieren, und z.B. eine Mehrfachauswahl ermöglichen und die Begriffe vereinfachen.
Erste Verbesserungsvorschläge konnten wir bereits in die Tat umsetzen. So wurde zum Beispiel der Wechsel der Themen auf der Startseite als zu schnell angemerkt. Das Tempo haben wir daraufhin reduziert.
Benutzerfreundlichkeit optimieren – durch Tests im Labor
Die ersten Erkenntnisse und Ihr Feedback aus der Nutzerbefragung haben wir mit Hilfe von sogenannten Usability-Tests weiter analysiert und mit Nutzerinnen und Nutzern im Testlabor am PC und auf mobilen Geräten getestet. Viele Ihrer Eindrücke haben sich bestätigt, weitere Punkte sind hinzugekommen. So konnten wir zum Beispiel im Gespräch mit den Testpersonen herausfinden, an welchen Stellen eine bessere Beschriftung von Navigationselementen und ergänzende Beschreibungstexte erforderlich sind, um die Bedienung der Website zu erleichtern. Zusammen mit der Optimierung der Themen- und Schlagwortnavigation werden wir diese Maßnahmen zur Verbesserung im nächsten Schritt umsetzen.
Wir möchten auch weiterhin Ihr Feedback zur Nutzung unserer Website erfahren und freuen uns über Anregungen und Verbesserungsvorschläge. Schreiben Sie uns dazu einfach einen Kommentar hier im Beta-Blog oder auf Facebook und Twitter mit dem Hashtag #gutbetabesser.